Updated on
Feb 5, 2025
Webflow is a platform that allows developers to programmatically manage content, update designs, and integrate with external services. It enables the automation and customization of websites built on Webflow’s visual development tools.
Follow our setup guide to connect Webflow to Improvado.
Step 1. Click the Make a new connection button on the Connections page and select Webflow in the Data sources catalog.
Step 2. To connect your Webflow account to Improvado you need to provide us with Site Token following steps 2.1 - 2.4.
Step 2.1. Go to Site settings > Apps & integrations > API access
Step 2.2. Click Generate token
Step 2.3. Choose all permissions to read-only
Step 2.4. Click Generate token
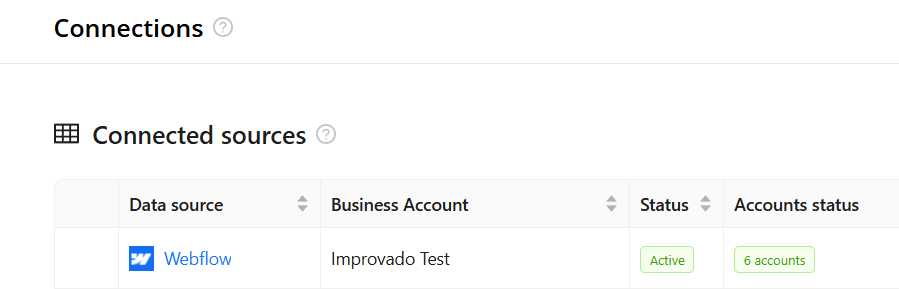
Step 3. After completing the connection process, the Webflow connection will appear in your Connected sources list.
Step 4. When the connection status is Active, and the account status column shows a number of accounts, you can move on to data extraction.

Step 5. To extract data from the connected sources, check the instructions on how to set up data extraction.
The schema information shows all report types you can use to extract data from Webflow.
You can find information about the latest API changes in the official Release notes.
Improvado team is always happy to help with any other questions you might have! Send us an email.
Contact your Customer Success Manager or raise a request in Improvado Service Desk.